Becoming an advanced WordPress developer
Note: This post was written in 2016.
What does it take to become an advanced WordPress developer – someone that can take an idea or project brief and create a tailored website. What do you need to know to take the step from tinkering with sites to building full-fledged themes, plugins and delivering amazing web experiences?
Consider the list below a “checklist” that hopefully details all major aspects of WordPress development – see how many of these topics you are familiar with! If there’s something you don’t recognize, there are helpful links to get you started. While developer roles are often divided into frontend and backend, an advanced (or “full-stack”) developer is familiar with all aspects – from devops, to backend all the way to the frontend.
1. Use a local development environment
We’ve all edited PHP files over FTP at some point in our career, but to become an advanced developer you have to take the step to having a full local development environment. If you’re just getting started, there’s MAMP, but if you are serious about becoming an advanced developer, you need to look into Vagrant (Some good boxes are VVV and WPLib) or Docker (Check out Laradock or Wocker)
2. Use a fully-featured IDE
Strongly related to the previous point, having a full-fledged IDE will let you search across the entire codebase you are working on and to “click into” functions, instantly being able to see what a particular WordPress function in the theme, plugin or core does. This is essential to getting into the habit of reading the source, a common trait amongst advanced developers. IDEs will also provide adanved features like integrated debugging, and a lot more.) Some great IDEs are phpStorm, NetBeans and Eclipse.

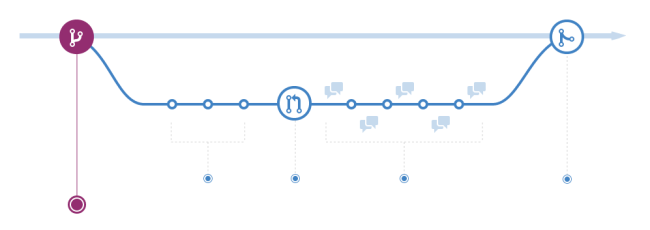
GitHub Flow
3. Use version control and learn GitHub Flow
Version control lets you know what code you have changed and when. This not only lets you keep excellent tabs on what is happening in the code but also lets you do things like rolling back changes easily. If you’re working in a team, GitHub Flow will teach you how to use Pull Requests to review and discuss code changes before they are live.
4. Use Composer and WPackagist
The PHP ecosystem has a great package manager called Composer, and with WPackagist you can easily require WordPress themes and plugins. When using Composer on your WordPress projects, you know exactly which plugins are running and at what version. This is essential to be able to do reproduce a particular installation, for example in a staging environment.
5. Use an automated deployment process
With automated deployment tools like Deployer or Capistrano you can deploy changes to a website without any manual steps at all.
6. Learn XDebug and XHProf
XDebug is the tool for PHP debugging. Learning it will give you a much better sense of what is happening behind the curtains. XDebug also has a profiler, so you can gauge how fast your code is, but XHProf is a slightly more specialized tool for that purpose.
7. Know your way around actions and filters
Understanding the WordPress hook system is perhaps the most important aspect of becoming an advanced WordPress developer. There’s nothing you can’t do with a well-placed action or filter. Here is a great article detailing how filters and hooks work under the hood.

Banner for Advanced Custom Fields
8. Learn how to use a field suite
There’s nothing wrong with making options pages, widgets and custom post types by hand, but as you are taking on more complex projects, it’s sometimes not feasible to spend a large chunk of the total time in a project on backend CRUD. That’s where field suites like Advanced Custom Fields, Carbon Fields and CMB2 come in, making admin interfaces a breeze.
9. Participate in the open-source conversation and contribute
Behind every theme or plugin there’s people that would love to discuss their projects with you. If you have an issue or bug, try to fix it yourself and submit the fix as a pull requests (many plugins are available on GitHub, just search!). Open-source is the fundamental of WordPress and getting into the habit of giving back to the ecosystem will make the ecosystem even stronger.
10. Learn how to make a plugin from scratch
Make a plugin completely from scratch or use a boilerplate – the important part is that you understand what the typical components are. When you’re comfortable with it, there are great in-depth articles on how to structure your plugins.

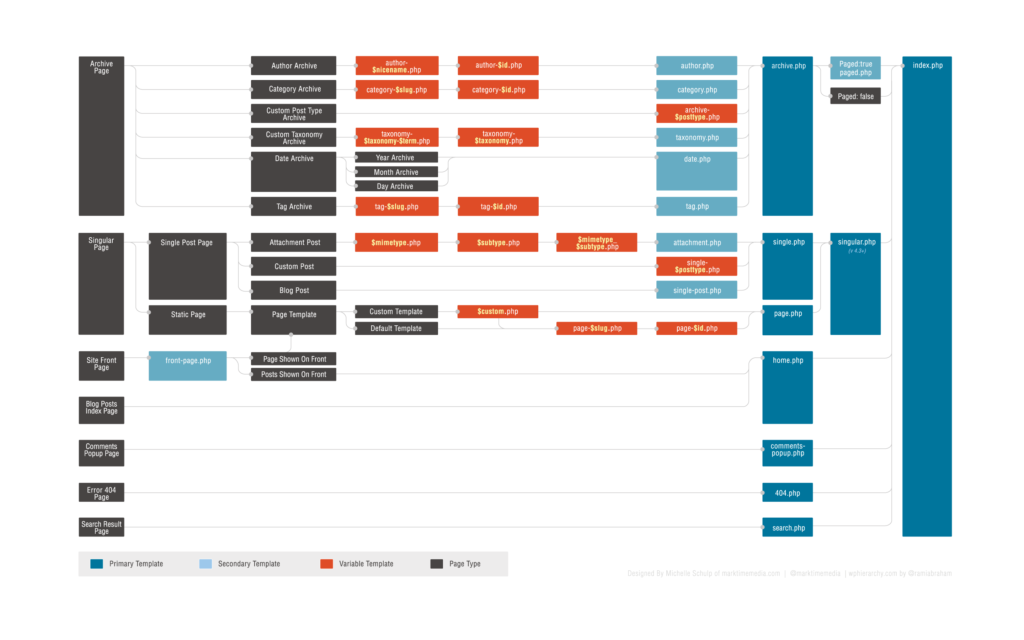
Diagram detailing the WordPress template hierarchy
11. Learn theming
When you know the basics of WordPress theming, child themes and the template hierarchy, you can easily modify any theme to suit your needs. Get started by making your own theme!
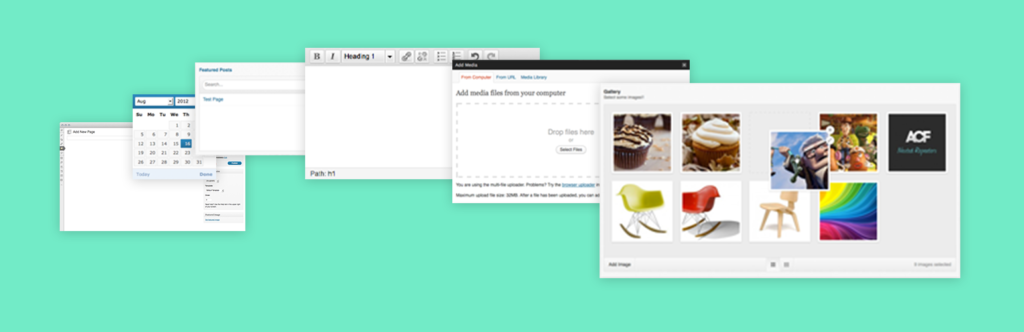
12. Learn how to use and extend a page builder
Whether page builders are good or bad divide the community, but they can be very helpful tools in the right hands. Many page builders support extending them with custom blocks, and using this can be a powerful way to create completely custom solutions, making even the hardest custom projects easier.
13. Learn multisite, its strengths and weaknesses
Many people are afraid of multisite – don’t be. Learn the basics and when to use it.
14. Become full-stack and learn DevOps
Learn the LAMP stack inside and out, it will help you better understand how everything fits together. Learn an automation tool like Ansible or Puppet will take you even further, as well as allow you to work in a system administrator role as opposed to just being a developer.
15. Know how to scale a website
Most websites get under 1000 visitors per day, but some sites need to accommodate millions of visitors daily, and that’s something you need to know how to handle. Read up on general PHP performance basics, learn how to use and configure a static cache plugin.
For the biggest sites, learn how to use a caching proxy like Varnish.

16. Learn a front-end framework and the REST API
JavaScript is the future, and Matt agrees. Learn a frontend framework like React or Vue.js to create JavaScript-driven websites. This also involves learning the basics to how the WordPress REST API works.
React is coming to WordPress via the Gutenberg project, and we will very likely see more and more of the dashboard being converted into React.

WPTavern Wapuu mascot
17. Be in the know about what is happening in the community
Join some Facebook groups, subscribe to the Make WordPress blog and WPTavern, subscribe to WordPress-related podcasts (and if you’re from Sweden, check out my Swedish WordPress podcast – WPodd!)
18. Use automated testing
Nobody writes error-free code, and automated testing can help you catch small issues that creep into the codebase. On the PHP side of thing, PHPUnit is the most widespread testing framework – here’s a great article on how you can get started with it in your next WordPress project. On the frontend side of things, there are a multitude of great tools for testing visual and functional bugs – tools like PhantomJS, BackstopJS and CasperJS.
19. Understand how to secure a site
There are a lot of aspects to securing a WordPress site. If you are using a VPS or dedicated server, you have to keep it updated. How to do this depends on the OS you are running. For Ubuntu and Debian there is a great tool called unattended-upgrades that can help you auto-patch security issues without your intervention.
There are also a multitude of ways to secure WordPress. Changing the name of the default admin user, encouraging users to have a good password and disabling the built-in theme and plugin editor are some of the dozens of things you can do. Here’s a great article that lists the weaks I mentioned and many more. As a note, keep in mind that some of the mentioned tweaks may complicate your setup and security plugins can cause a multitude of problems, so try to assess possibly security gains vs. potential impact on your site. (This is a large topic and I’m currently writing a dedicated article on it!
20. Learn Gutenberg
In 2018, Gutenberg will forever change how we edit content. Learn how to use it and how to extend it.
This article was inspired by a thread in the Facebook group Advanced WordPress. Photo credit: Aaron Barnaby @ Unsplash.
Are you missing something? Leave a comment!
View Comments
Hello world!
A new blog takes shape!
 Liew CheonFong
Liew CheonFong
Authorthat’s a lot of resources and golden advices! thank you!
 Ben
Ben
AuthorI’ve got several of them down… but still a good chunk to go. That’s for the roadmap, as there were something here that weren’t on my radar yet to learn.
 Archie
Archie
AuthorThanks for the guidance and insight. This is the type quality content we talk about so often. I would love to see more on this. Dig deeper into each of the points.
Thanks again!
 Victor Font
Victor Font
AuthorI would include Kint and Whoops as PHP tools. Learn SASS for modular, configurable CSS.
 Carl Heaton
Carl Heaton
AuthorWe are just putting together a new WordPress Developer course and this list is awesome thank you!
 Ashiquzzaman
Ashiquzzaman
AuthorThat’s a solid list for aspiring WP developers. You can also use ServerPress to use local development online, Few days back I compiled a list of free WordPress developer resources. I believe these resources will compliment your list, https://asphaltthemes.com/wordpress-developer-resources/
 Joseph Abraham
Joseph Abraham
AuthorThat was an incredible post. Would it be alright if I go through this article in a video on my YouTube Channel?
 Stanislav Khromov
Stanislav Khromov
AuthorHi Joseph,
Glad you liked it! Feel free to use this article in any way you want – would love to hear your take on it in a video.
 Glen Scott
Glen Scott
AuthorExcellent list! One omission that I think is really important, regardless of developer level, is security. Given that a lot of high profile WordPress break-ins (e.g. the Mossack Fonseca “Panama Papers” leak) are due to insecure plugins, it’s really important to code as securely as you can from day one.
This is a guide that I’ve written to help developers code securely using real world examples from insecure plugins.
WordPress Plugin Security Handbook – https://gum.co/wordpress-plugin-security-handbook
 Rossi
Rossi
AuthorGreat tips and a lot to unpack – Thank you!
 Rich Tabor
Rich Tabor
AuthorSuch an awesome write-up Stanislav, keep at it!
 Joe Fletcher
Joe Fletcher
AuthorThe aspiring intermediate to advanced WordPress developer should definitely check out Roots (roots.io). Between their 3 major projects, you use many of the items you listed above, forcing you to become a better developer. Including Vagrant, Ansible, git, Composer, WPackagist, Xdebug, scaling and caching, security, and a bunch more such as Gulp, Webpack, NPM, etc.
They have a large community that answers most questions, and have been actively developing these projects for years.
 Stanislav Khromov
Stanislav Khromov
AuthorGood suggestion! I really like Roots and have used it on numerous projects. The forum they run is great as well!
 Joe Fletcher
Joe Fletcher
AuthorQuestion: other than Visual Composer, any other Page Builders easily extendable?
 Stanislav Khromov
Stanislav Khromov
AuthorBeaver Builder seems to have pretty good support for custom modules. (1)
Divi has an undocumented API that I’ve used on a project. It’s not bad, but it’s a shame there’s no docs for it.
There are so many builders today, it would be interesting to read an article on the most developer-friendly ones!
1. https://www.wpbeaverbuilder.com/custom-module-documentation/