Stanislav Khromov
👋🏻 Hello! My name is Stanislav Khromov and I am a full-stack software engineer from 🇸🇪 Stockholm, Sweden.
👨💻️ I mainly work with modern JavaScript and TypeScript. My favourite technologies are SvelteKit and Next.js.
📱I make hybrid applications for iOS and Android using Capacitor.
🐘 I have many years of experience with modern PHP-based development in WordPress and Laravel. I am a WordPress Core contributor and developer of dozens of WordPress plugins.
🐳 I am passionate about containerized development using Docker and have experience running complex applications on Amazon Web Services.
🔨 I work at Schibsted as a Software Engineer in the Text Experience team, powering article delivery across major Nordic publications including Aftonbladet, VG, Svenska Dagbladet, and Aftenposten and reaching millions of readers daily.

Recent projects

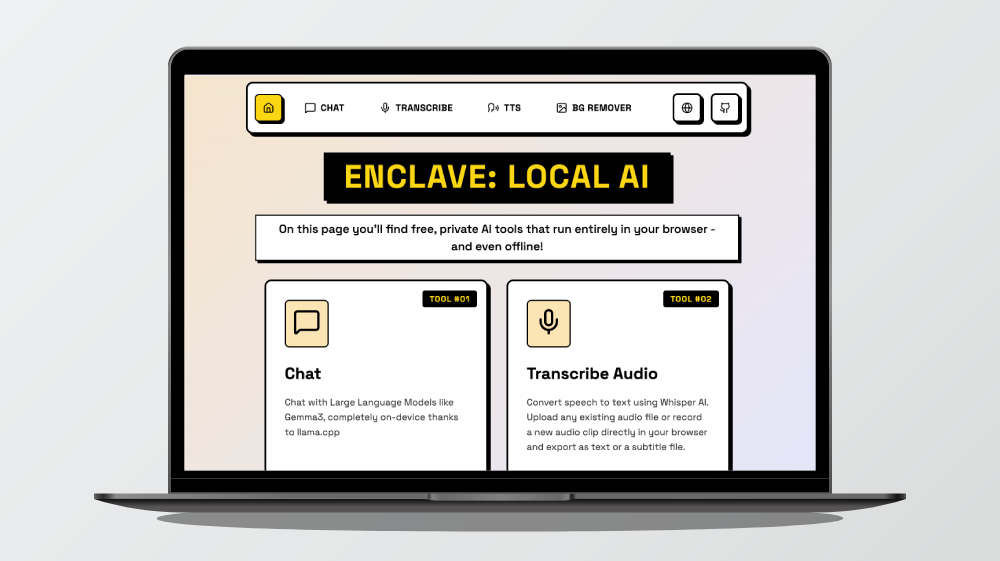
Nook
A toolbox that allows you to run local AI models directly in your browser for chat, audio transcription, text to speech and background removal. Localized in 5+ languages! Live version | Source code

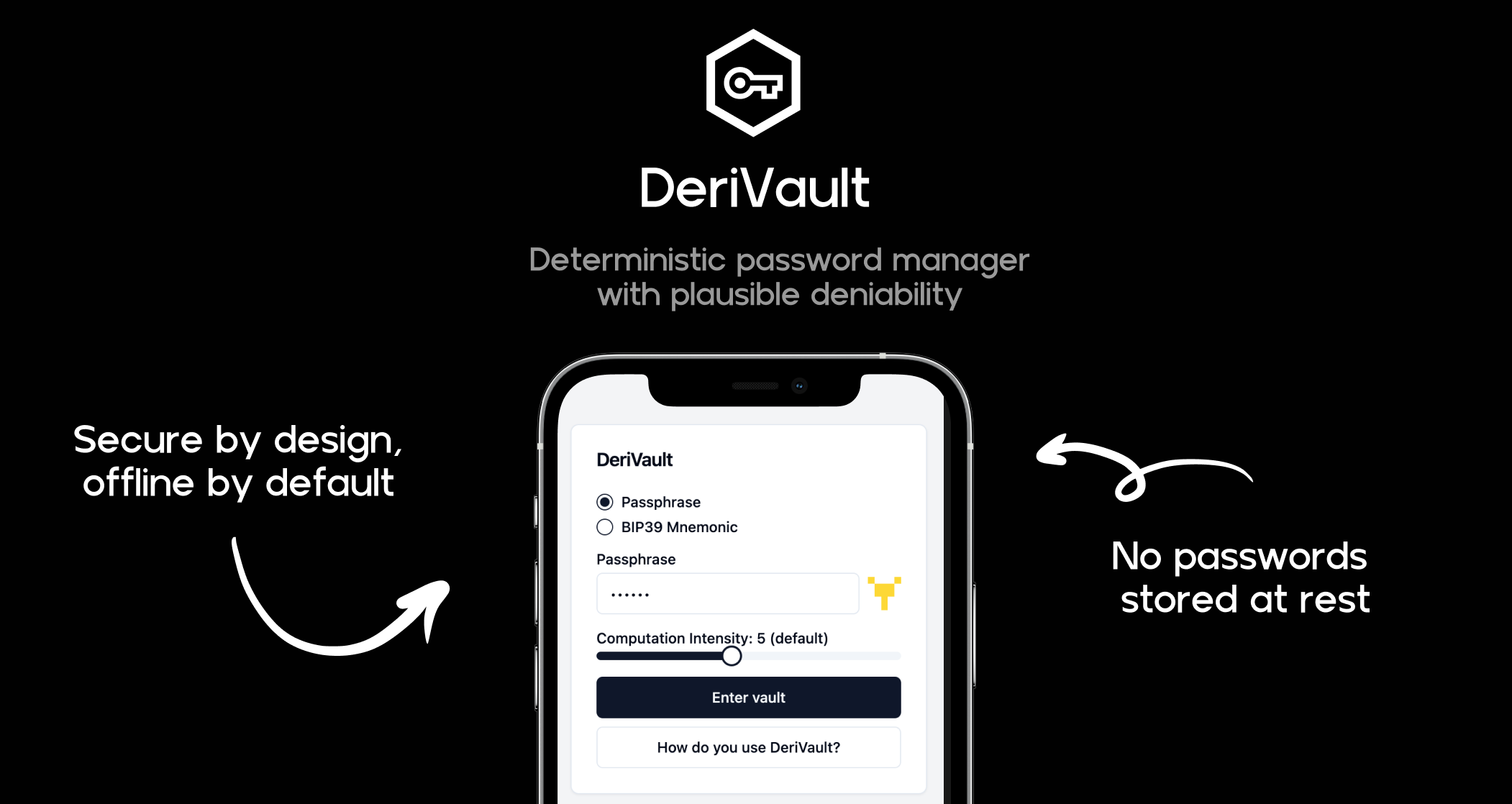
DeriVault
Deterministic, offline-first password manager that runs entirely in your browser. No passwords are ever stored; passwords are generated on-demand using cryptographic, secure hash functions. Written in SvelteKit. Live version | Source code

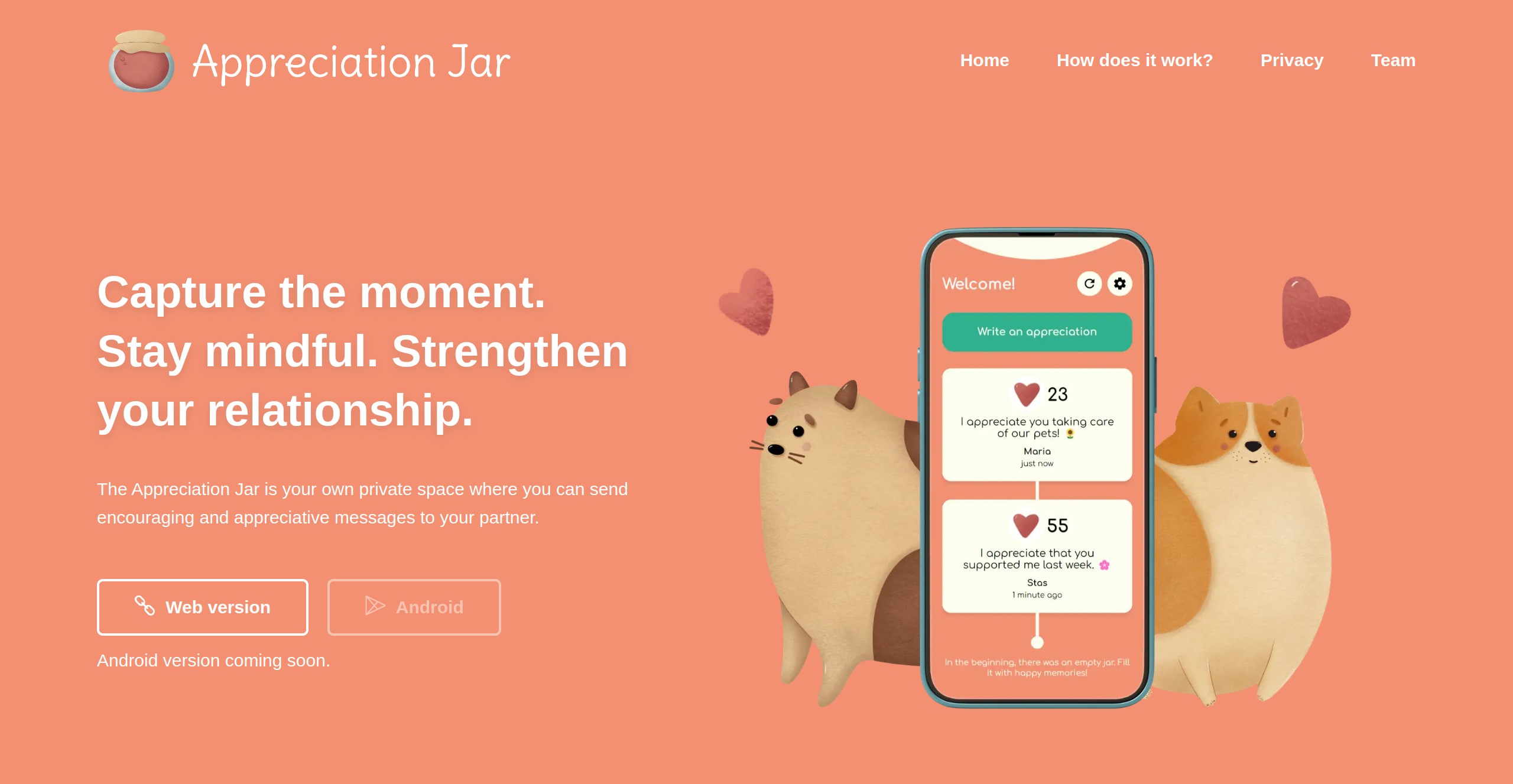
Appreciation Jar
Appreciation Jar is an app where couples can send encouraging and appreciative messages to each other to strenghten their relationship. Visit appreciation.place to read more

Unwanted Cloud
Unwanted Cloud is a website aiming at reviewing smart devices from a privacy-conscious perspective. It highlights the potential pitfalls of smart devices and data collection, and aims to inform consumers and offer them privacy-preserving product alternatives.
Latest blog posts
How and why I built an MCP server for Svelte
If you’re using Svelte with coding assistants, you know that these assistants aren’t always…
Claude Code hooks for simple macOS notifications
I’ve been using Claude Code for a while now, and one thing that always bugged me was not knowing…
Building portable web apps with SvelteKit’s new single-file bundle strategy and hash router
I’ve been building static single page apps using adapter-static for a while now, and I love how…
How to fix performance issues in your Svelte application using svelte-render-scan
If you’re working on web applications today, you might have heard that re-renders are bad for…
Claude 3.7 Sonnet vs Gemini 2.5 Pro: Which AI Is Better for Coding?
If you’re a programmer, you’re likely already using AI and large language models in your…
Five Tips for Better AI Programming with Large Language Models
After using LLMs like ChatGPT, Claude and Gemini for coding assistance, I’ve noticed a significant…
Reduce JavaScript Bundle Sizes in SvelteKit by using server load functions
The amount of JavaScript you ship to your users directly impacts your site’s performance. A…
Better AI LLM assistance for Svelte 5 and SvelteKit
With the release of Svelte 5 and its new runes syntax, many developers are wondering how to get reliable…
SvelteKit Streaming: The Complete Guide
Streaming in SvelteKit is a powerful feature that allows you to load data progressively. In a nutshell,…
How Chain of Thought Prompting Boosts LLM Performance
If you’ve been following AI news lately, you might have heard about the “strawberry…
Dropbox keeps threatening to delete my files
For the past two years, I’ve been on the receiving end of a passive aggressive win-back campaign…
Svelte 5 brings up to 50% bundle size decrease for existing Svelte 4 apps
Watch a video version of this blog post below! Svelte 5 brings a lot of changes, from the new…
Dockerizing Your SvelteKit Applications: A Practical Guide
If you’re looking to containerize your SvelteKit application, you’ve come to the right…
Is Web Development About to Change?
If you’ve been keeping up with web development trends lately, you’ve probably heard…
Leveraging LLMs for Large-Scale Software Development
While we’ve seen AI assistants like Claude create impressive small-scale projects like small…
My failed attempt at cross-publishing blog posts to dev.to
As a writer of technical blog posts, I naturally want them to be visible by the broadest audience…
Building a smart kitchen display using a Raspberry Pi
I’ve always dreamed of having a smart screen in my kitchen – a practical gadget that could…
The Comprehensive Guide to Locals in SvelteKit
In this blog post we’ll go over a lesser documented but powerful part of SvelteKit –…
The Power of Constraints: Why Less is More in Social Media
Shortly after assuming his role as CEO for Twitter, Elon Musk announced that tweets for paying…
The missing guide to understanding adapter-static in SvelteKit
In this guide we will go through the characteristics and quirks of adapter-static, which is unique…
Building a privacy-friendly, self-hosted application architecture with SvelteKit
This is the second post in a series on building a gratitude journaling app called Appreciation Jar. In…
How I published a gratitude journaling app for iOS and Android using SvelteKit and Capacitor
In this blog post I’d like to share with you how I self-published Appreciation Jar, a gratitude…
Build your Capacitor iOS app bundle using GitHub Actions
Looking for building Android bundles with Capacitor? Check out this blog post instead! In this post we…
Adding locally hosted Google fonts to your SvelteKit project
When you add fonts to your SvelteKit projects, you ideally want to do it in a privacy-friendly way. This…
Build your Capacitor Android app bundle using GitHub Actions
Looking for building iOS bundles with Capacitor? Check out this blog post instead! This post has been…
Handling errors with Error Boundaries in Svelte
This is an old blog post, Svelte now supports error boundaries natively using <svelte:boundary>. Read…
Code reusability patterns for Next.js
Sometimes it’s convenient to have one Next.js codebase serve multiple discrete sites. The sites…
Using Leaflet with SvelteKit
Having just started on a new SvelteKit project, I was tasked with implementing a Leaflet component….
A case for the mediocre developer
Software engineers today face a lot of difficulties in their jobs. The available toolset increases on a…
Choosing the right WordPress plugin
A technical, data-driven approach
WordPress needs another long term support version
Imagine reading the following update notes in a coming version of WordPress: “We have a number of…
Becoming an advanced WordPress developer
Note: This post was written in 2016. What does it take to become an advanced WordPress developer –…
Hello world!
A new blog takes shape!
Get in touch!
Photo credits: Emile Perron, Stephen Phillips and Guillaume Bolduc.
