Is Web Development About to Change?
If you’ve been keeping up with web development trends lately, you’ve probably heard buzzwords like React Server Components or Islands Architecture. But what do these really mean for the future of web development? Let’s take a step back and look at the bigger picture of where front-end development is heading in 2025 and beyond.
Video version of this blog post:
The Great Pendulum Swing
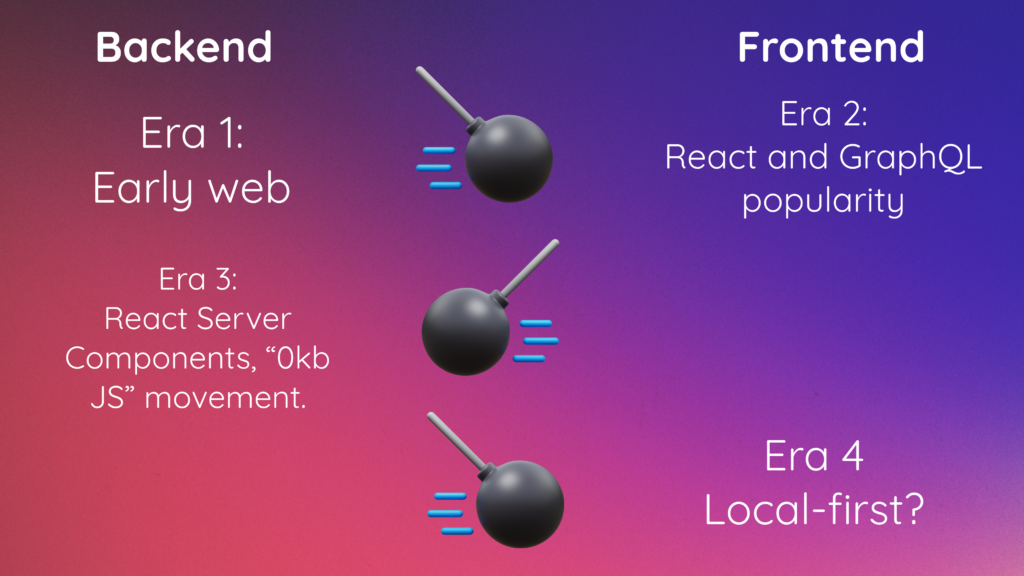
The web development ecosystem through the years has been characterized by a pendulum swing between server-side and client-side approaches.
In the early days of the web, around 1993, Tim Berners-Lee envisioned the internet as a collection of linked documents. As the web grew more dynamic, developers needed ways to create interactive elements like guestbooks, forums, and counters. With browsers in their infancy and client-side scripting non-existent, the natural solution was to focus on server-side rendering.

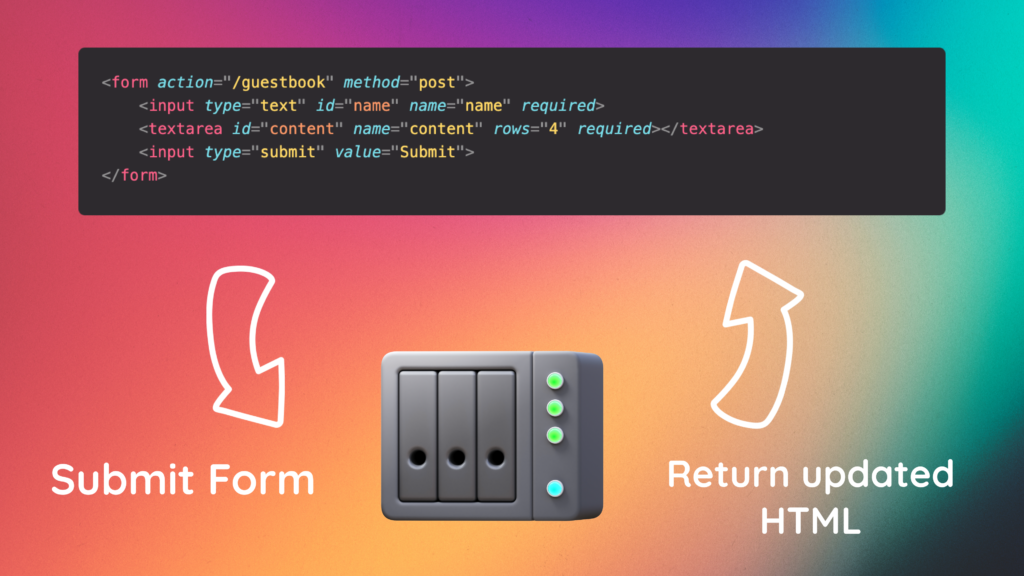
Imagine building a guestbook in 1995. You’d create an HTML form, send it to the browser, and when a user submitted the form, your server would process the request and return updated HTML with the new guestbook entry. This approach was revolutionary at the time, enabling dynamic content on the then-static web.
The pendulum started to swing towards the client side with the creation of JavaScript in 1995. However, it wasn’t until much later that client-side development truly took center stage. The pivotal moment came in 2013 when Jordan Walke at Facebook (now Meta) created React. This ushered in the era of JavaScript-focused frameworks, marking a significant shift in web development paradigms.
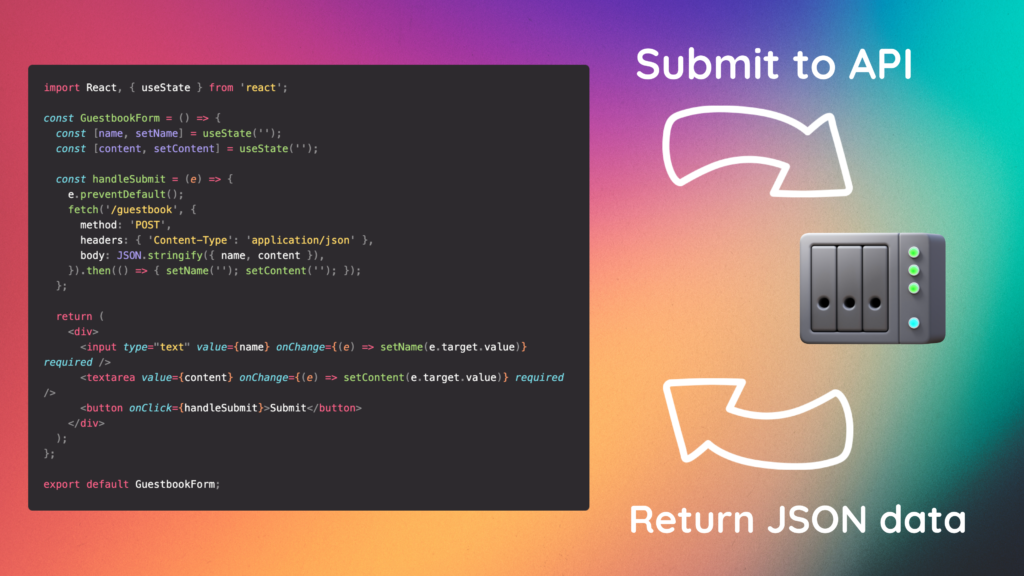
React introduced a component-based architecture and a new approach to data binding, pushing more logic to the client side. Suddenly, if you wanted to build that same guestbook, you’d need to create an API for your front-end React application to connect to. The server was no longer sending fully formed HTML, but instead providing data via APIs for the client to render.

This client-side focus intensified with the introduction of GraphQL, which gave front-end developers even more control over data fetching. The pendulum had swung far towards the client side, with rich, interactive applications running primarily in the browser.
However, as applications grew more complex, issues began to surface. Web apps started gaining a reputation for being slow, flaky, and buggy. The pendulum, as it does, began to swing back.
Today, we’re seeing a resurgence of server-side approaches, but with a modern twist. React Server Components are bringing logic back to the server while maintaining the component-based architecture we’ve grown to love. Frameworks like Next.js and SvelteKit are embracing server-side rendering and a return to Web 1.0 standards like forms with Next.js Server Actions and SvelteKit Form Actions.

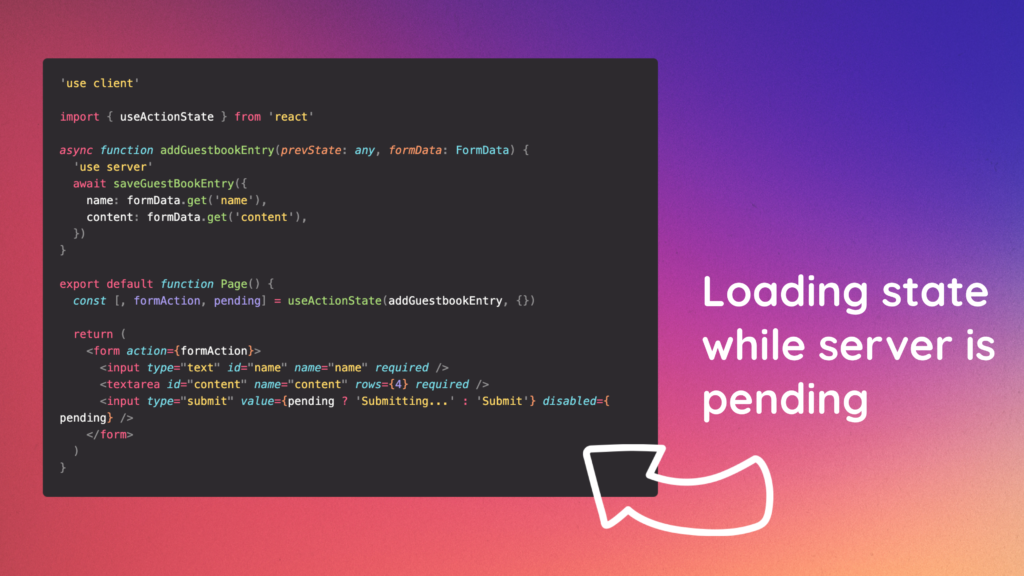
Let’s revisit our guestbook example in the context of modern server-side rendering with React Server Components. You now again have a form to submit entries, but you’ve gained the extra capability of front-end reactivity. Despite these advancements, we still have a fundamental issue: the need for loading states. Even with server-side rendering, when a user submits a new guestbook entry, we need to show some kind of loading indicator while waiting for the server to process the request. Sure, React makes it easier, but doesn’t eliminate the problem.
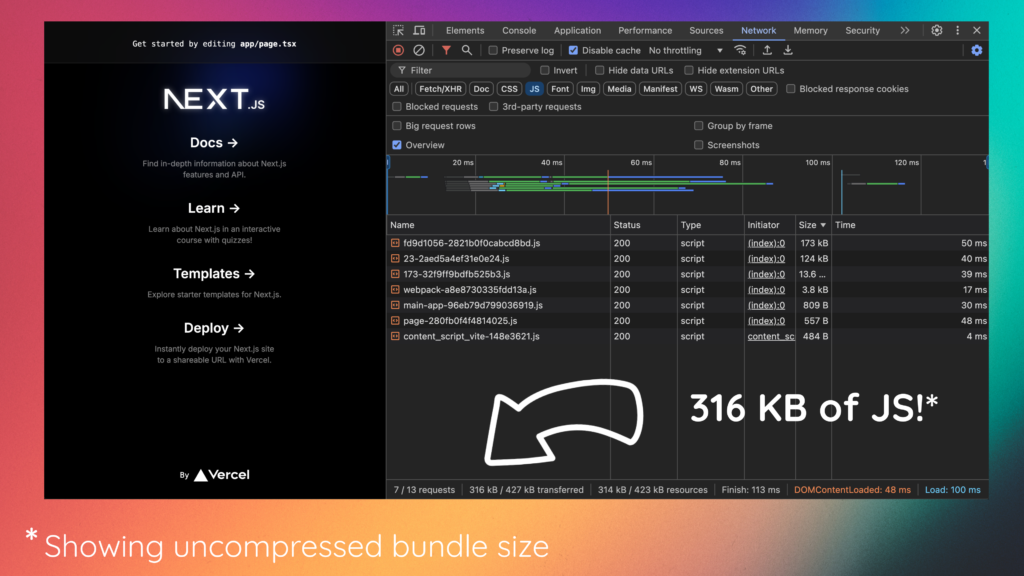
What’s more, even with server-side rendering, many modern frameworks still ship a significant amount of JavaScript to the browser. A simple “Hello World” app in Next.js, for instance, requires users to download over 300 kilobytes of JavaScript as of today – equivalent to over 100 pages of text!

Local First – a directional shift?
While the industry seems to be swinging back towards server-centric approaches, there’s another paradigm emerging that could change the game entirely: Local First development.
Local First apps are designed with several key principles in mind:
- Speed and responsiveness: No more loading spinners or waiting for server responses.
- Multi-device synchronization: Seamless use across different devices.
- Offline capability: The app works with intermittent or no connectivity.
- Real-time collaboration: Where it makes sense for the app.
- Data ownership: Users have control over their data, with easy export and deletion options.
But what does this mean in practice? Let’s revisit our guestbook example with a Local First approach.

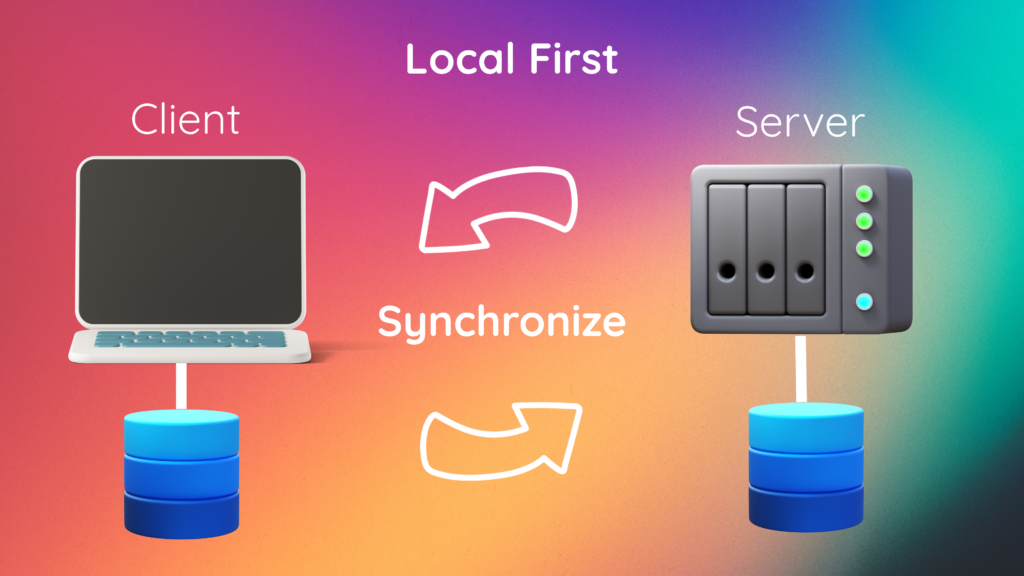
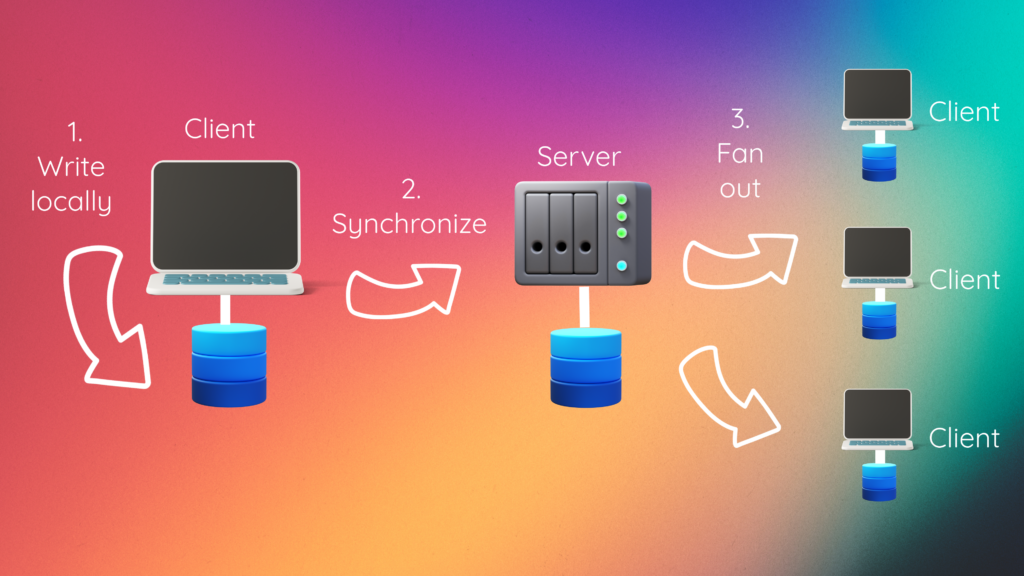
In a Local First guestbook, all entries would be synchronized to a local copy on the user’s device. When submitting a new entry, it would be immediately written to this local copy. A synchronization engine would then upload this data to a central server in the background, which would distribute it to other users’ local copies.

This approach solves many of the problems we’ve been grappling with in both server-centric and client-centric models. There’s no need for loading states when submitting an entry – the user sees their new entry instantly, while syncing happens behind the scenes. It works offline, and when connectivity is restored, any changes sync automatically. Either central server or peer to peer approaches can be used to synchronize the data between all clients.

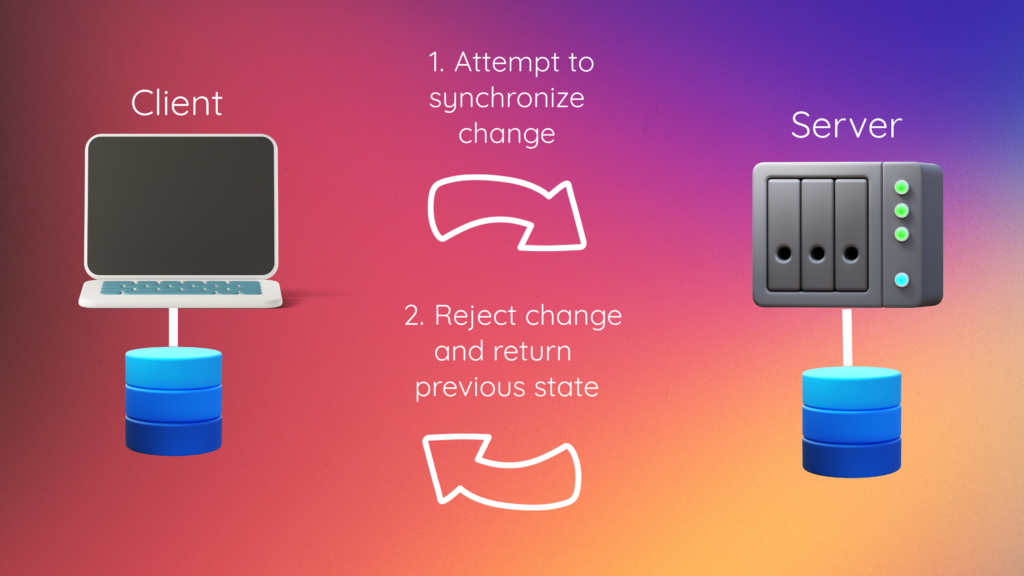
However, Local First isn’t without its challenges. Handling permissions becomes more complex, especially in collaborative environments. In our guestbook example, how do we prevent a user from modifying or deleting someone else’s entries in their local copy? This requires careful thought in the synchronization layer to define what actions users can and cannot perform. In a case where a user tries to synchronize data that isn’t allowed (eg, deleting another users guestbook entry), the server can reject the update. However, this shift in thinking between “classic” backend (where each API endpoint can be protected with simple if statements or an abstracted permissions system), the local first approach which by default allows users to write anything to their local copy, can be quite challenging to implement as it requires a new way of thinking, especially if you haven’t done this before. If you’ve worked with something like Supabase Row Level Security or Firebase Security Rules you probably know what I’m talking about, it can be quite daunting in the beginning!
For simpler apps without collaboration features, like a personal to-do list, Local First can be easier to implement as permissions are less of an issue.
As we look towards the future of web development, Local First represents an interesting direction. It combines the responsiveness of client-side apps while offering enhanced offline capabilities and user data control.

Will Local First become the dominant paradigm, or will it coexist with server-centric and client-centric approaches? Only time will tell, but it’s certainly an approach worth watching and experimenting with as we continue to push the boundaries of what’s possible in web development.
View Comments
Leveraging LLMs for Large-Scale Software Development
While we’ve seen AI assistants like Claude create impressive small-scale...