Svelte 5 brings up to 50% bundle size decrease for existing Svelte 4 apps
Watch a video version of this blog post below!
Svelte 5 brings a lot of changes, from the new Runes-based syntax to deep reactivity and performance improvements across the board. But one aspect that’s flown under the radar is the massive reduction in bundle size. In my experiments, you can get about 50% decrease in code shipped to users, just by upgrading to Svelte 5 in your existing Svelte 4 applications!
The New Compiler Architecture
Svelte 5 introduces a small signals runtime (about 3-4 KB) alongside the compiler. While this adds a bit of code, it allows individual components to be much smaller by reducing boilerplate. The result is significantly less code on a per-component level, which has a huge benefit as your app grows.
Real-World Test
I upgraded an app I’m working on from Svelte 4 to 5. The initial Svelte 4 bundle size was 261 KB (uncompressed) of total JavaScript for the whole app. After upgrading to Svelte 5 this shrunk to 181 KB – that’s an 80 KB reduction without changing any code!
Digging Deeper
To get a clearer picture, I then split the app into the Svelte app code and node_modules dependencies in a separate bundle.
- Svelte 4: App code was 154 KB
- Svelte 5: App code reduced to 74 KB
That’s over a 50% reduction in our application code!
Test this on your apps!
To test this in your app, you first need to upgrade your package.json to use Svelte 5:
"svelte": "^5.0.0-next.1",Then, run the command to upgrade the Svelte package:
npm update svelteYou can verify that you are using Svelte 5 by typing:
npm ls svelteNow let’s configure your app to build a single chunk by:
- Using Vite’s manual chunk configuration to build a single bundle (or split vendor/app code).
- Rebuild and compare bundle sizes.
Let’s first update the Vite config, here’s an example of a complete configuration with manualChunks configured to build one bundle:
import { sveltekit } from '@sveltejs/kit/vite';
import { defineConfig } from 'vitest/config';
export default defineConfig({
plugins: [
sveltekit(),
],
test: {
include: ['src/**/*.{test,spec}.{js,ts}']
},
build: {
rollupOptions: {
output: {
manualChunks: (id) => {
return 'my-app';
}
}
}
}
});Once building, look for the client output of the bundles, it should look something like this, showing you the size of your bundle:
.svelte-kit/output/client/_app/immutable/chunks/my-app.DuJ4QyLm.js 261.77 kB │ gzip: 77.62 kBVisualizing Bundle Contents
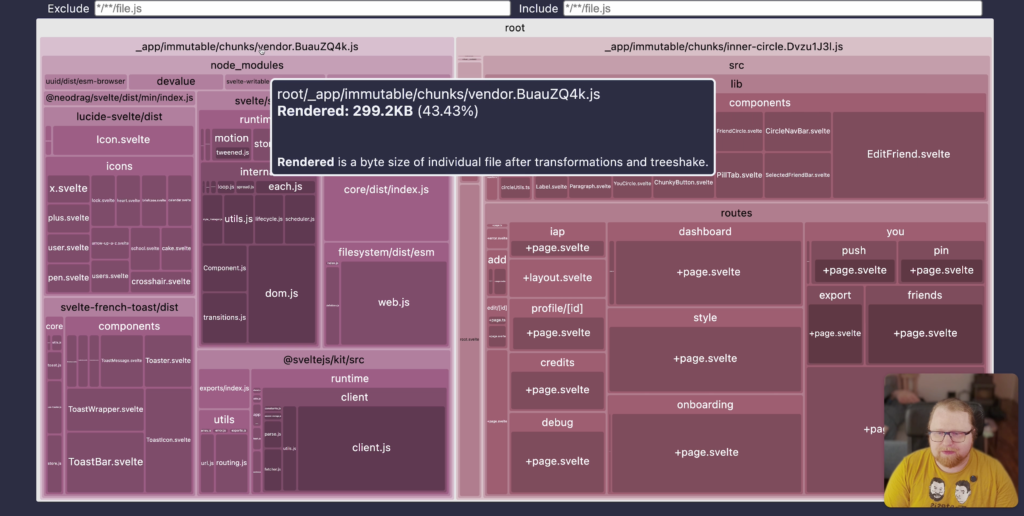
The Rollup Plugin Visualizer is a great tool for analyzing your bundle visually:

To use it:
- Install the package
npm install --save-dev rollup-plugin-visualizer - Add the plugin to your existing Vite config:
import { sveltekit } from '@sveltejs/kit/vite';
import { defineConfig } from 'vitest/config';
import { visualizer } from 'rollup-plugin-visualizer';
export default defineConfig({
plugins: [
sveltekit(),
visualizer({
emitFile: true,
filename: 'stats.html'
})
],
test: {
include: ['src/**/*.{test,spec}.{js,ts}']
},
build: {
rollupOptions: {
output: {
manualChunks: (id) => {
return 'my-app';
}
}
}
}
});This generates an HTML file showing a breakdown of your bundle contents, helping identify large dependencies or components. You can find this in your build directory under stats.html. Keep in mind that if you have a serverful adapter (like adapter-vercel or adapter-node) then you’ll have one file for the client build and one for the server build, in different folders.
A word of caution about bundle splitting
There are known issues when modifying the chunk configuration and it is not technically supported in SvelteKit, so you should not build everything as a single bundle in production unless you truly require it.
Conclusion
Svelte 5’s bundle size improvements are impressive, potentially cutting your app’s code footprint in half. This means faster load times and better performance for your users, especially on mobile devices or slower connections.
While you shouldn’t blindly upgrade production apps to Svelte 5 before its official release, it’s worth experimenting with to see the potential benefits for your projects.
Have you tried Svelte 5 yet? What kind of bundle size improvements did you see? Let me know in the comments!
View Comments
Dockerizing Your SvelteKit Applications: A Practical Guide
If you’re looking to containerize your SvelteKit application, you’ve come...